Blog de noticias sobre la accesibilidad web y noticias que ayudan a mejorar la calidad de vida de las personas con discapacidad
jueves, 31 de mayo de 2018
miércoles, 30 de mayo de 2018
Cyber Eyez ayuda a vivir
Cyber Eyez es una dispositivo para gafas inteligentes que permite a los usuarios con baja visión y ceguera ser más independientes en un mundo con visión. Los usuarios pueden experimentar su mundo y hacer las cosas de manera eficiente e independiente. Al utilizar una cámara de alta definición y un miniordenador.
Se caracteriza por:
Se caracteriza por:
- Video chat gratis con familiares y amigos usando Skype
- Aumento en tiempo real de hasta 15 aumentos sin retraso
- Leer texto (OCR) en más de 100 idiomas sin conexión a Internet
- Reconoce más de 16 mil millones de objetos desde el primer instante
- Identifica más de 1,500 colores
- Modo de código de barras
- Detecta estados de animo.
El contraste y luminosidad en cavernoma de tronco
Quien me conoce sabe que sufrí con 19años un cavernoma de tronco y sufrí y padezco secuelas, me he tenido que hacer a ellas pues la vida continua, el otro dia me encontré un articulo que me resultó interesante. ¿QUE PASA DESPUÉS DEL DAÑO CEREBRAL? LO QUE NADIE VE me parecía interesante conocer las secuelas presentadas por profesionales, encontré dos secuelas que me llamarón la atención. Sensibilidad a la luz: Muchas personas tienen fotofobia y les molesta mucho la claridad. Y Problemas de enfoque: no pueden ver los objetos nítidos porque el sistema de enfocar ha perdido la función. Reconozco que he tenido problemas de enfoque y aún sufro sensibilidad a la luz por eso me llamó la atención que este articulo se escribiera con un color de fuente tan brillante.
martes, 29 de mayo de 2018
Dificil viajar si eres discapacitado
Ayer leí 6 de cada 10 personas con movilidad reducida dejarán de viajar este verano por la falta de accesibilidad en los servicios e instalaciones turísticas. reconozco que ese articulo no es actual que es del 2017,las cosas han cambiado pero no tanto, aunque se tenia que haber cumplido RD 1/2013 muchas instituciones,empresas y comunidades han hecho oídos sordos,¿para que? son 4 gatos es curioso que escuchando eso cuando vas a un centro comercial la gente busca el baño adaptado pues es más amplio o si en un mismo lugar hay una rampa y una escalera la gente usa la rampa,¿pero la accesibilidad no erá para cuatro gatos?.El articulo del turismo aunque sea de 2017 es aplicable a 2018, estoy cansado de escuchar y leer noticias de reuniones para mejorar el turismo, es algo de ley unto, no hay que reunirse tienes obligación y punto sino es marear la perdiz
Un ejemplo muy claro que la accesibilidad es algo poco importante son las webs de búsqueda de hoteles cómo Rumbo.
aún existe la idea de que la accesibilidad es cara, ¿cuando la gente se quitará esa idea?, no es cara es pensar un poco en lo demás.
Estas frustraciones y obstáculos, además, se traducen en una pérdida de ingresos potenciales para las agencias de viajes. En la presentación se indicó, incluso, que un 34% de los viajeros con algún tipo de discapacidad gastaría más “si se eliminasen las barreras de los viajes”. Según Jesús Hernández, director de Accesibilidad Universal de la Fundación ONCE, “mientras que un viajero sin discapacidad gasta 637 euros, otro con algún tipo de discapacidad gasta 813 euros”.
Un ejemplo muy claro que la accesibilidad es algo poco importante son las webs de búsqueda de hoteles cómo Rumbo.
Es más sencillo pagar a Google por el posicionanamiemto en su buscador que pensar en accesibilidad.
Estas frustraciones y obstáculos, además, se traducen en una pérdida de ingresos potenciales para las agencias de viajes. En la presentación se indicó, incluso, que un 34% de los viajeros con algún tipo de discapacidad gastaría más “si se eliminasen las barreras de los viajes”. Según Jesús Hernández, director de Accesibilidad Universal de la Fundación ONCE, “mientras que un viajero sin discapacidad gasta 637 euros, otro con algún tipo de discapacidad gasta 813 euros”.
lunes, 28 de mayo de 2018
Botón de búsqueda,¿donde es su lugar?,¿tamaño?....
La búsqueda es una conversación entre el usuario la aplicación o el sitio web: el usuario expresa su necesidad de información con una consulta, y la aplicación o sitio web expresa su respuesta con un conjunto de resultados. Los usuarios esperan que ese acto sea fluido al realizar y generalmente emiten juicios rápidos sobre el valor de una aplicación.
Los sitios de comercio electrónico son probablemente los casos de uso más comunes para utilizar la búsqueda porque los usuarios están buscando productos detallados, En los grandes sitios web de comercio electrónico, las barras de búsqueda se salen del encabezado y asumen un papel central en la interfaz de usuario. Hasta el 30% de los visitantes utilizarán la herramienta de búsqueda del sitio y estos serán compradores altamente motivados que saben exactamente lo que están buscando.
La búsqueda oculta detrás de un ícono tiene consecuencias negativas:
Cuándo debería (o no debería) poner un botón de búsqueda
Los sitios web más pequeños son mejores sin búsqueda . Cuando un sitio tiene una cantidad limitada de contenido (por ejemplo, menos de 100-200 páginas), no hay necesidad de buscar.Buscador en comercio electrónico
Los sitios de comercio electrónico son probablemente los casos de uso más comunes para utilizar la búsqueda porque los usuarios están buscando productos detallados, En los grandes sitios web de comercio electrónico, las barras de búsqueda se salen del encabezado y asumen un papel central en la interfaz de usuario. Hasta el 30% de los visitantes utilizarán la herramienta de búsqueda del sitio y estos serán compradores altamente motivados que saben exactamente lo que están buscando.
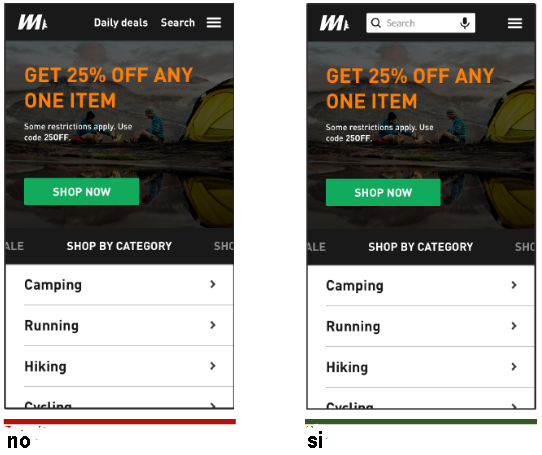
Mostrar el campo de búsqueda en un lugar destacado
La regla más importante en el diseño del cuadro de búsqueda es que sea fácilmente localizable . Si la búsqueda es una función importante para su aplicación / sitio, debe mostrarse de manera destacada, ya que puede ser la ruta más rápida para el descubrimiento.La búsqueda oculta detrás de un ícono tiene consecuencias negativas:
- Hace que la función de búsqueda sea menos perceptible. Cuando se utiliza sin un campo de texto de entrada abierta, el icono ocupa menos espacio. Visualmente, es menos prominente y, por lo tanto, menos notable.
- Aumenta el "costo" de la interacción. En otras palabras, los usuarios deben realizar una acción adicional para acceder al cuadro de búsqueda.
Siempre acompaña el cuadro de búsqueda con el icono de lupa
Consejo: utilice la versión más simple de la lupa, ya que hay menos detalles gráficos que aceleren el reconocimiento.
Donde los usuarios esperan encontrar el botón de búsqueda
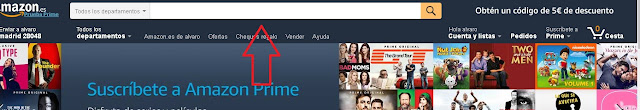
Existe un debate continuo sobre el mejor lugar para el cuadro de búsqueda en un sitio web. Pero muchos sitios web populares como YouTube, Amazon, IMDB, BEST BUY colocan los cuadros de búsqueda hacia la parte superior central o superior derecha de la página. A. Dawn Shaikh y Keisi Lenz crearon un cuadro que muestra la posición esperada del formulario de búsqueda del sitio, según una encuesta que realizaron con 142 participantes. El estudio descubrió que el lugar más conveniente para los usuarios sería la esquina superior derecha o la parte superior izquierda de cada página de su sitio.
Aclare lo que los usuarios pueden buscar
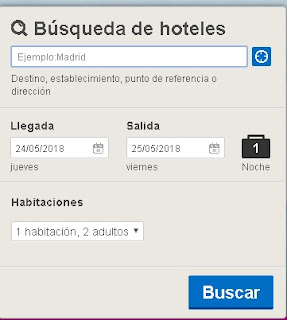
Es una buena idea incluir una consulta de búsqueda de muestra en el campo de entrada para sugerir a los usuarios qué consultas se pueden usar. Si el usuario puede buscar múltiples criterios, use la sugerencia de entrada para explicar eso. Pero asegúrese de limitar su pista a solo unas pocas palabras, de lo contrario, realmente aumentará la carga cognitiva.
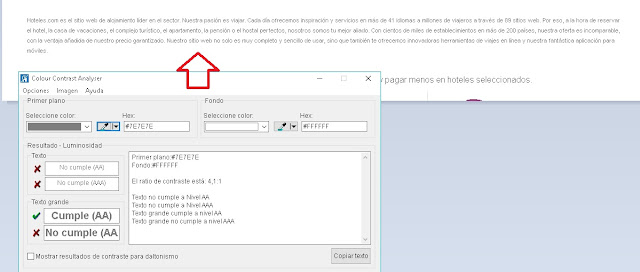
En algunos casos, el texto de marcador puede crear un problema de accesibilidad : cuando el texto de marcador de posición está diseñado para ser más claro que el texto normal, crea un problema de contraste: no cumple con las pautas universalmente aceptadas para accesibilidad web (una proporción de 4.5: 1 para texto normal). Además, de acuerdo con el W3C , el texto de marcador de posición no es ampliamente compatible con las tecnologías de asistencia, lo que hace más difícil para estos usuarios completar formularios con precisión.
Coloque el cuadro de búsqueda en cada página
Tucker FitzGerald reforzó la necesidad de que los usuarios puedan acceder al cuadro de búsqueda en cada página. Es más probable que los usuarios usen la búsqueda cuando no pueden encontrar el contenido que están buscando. Esto es especialmente cierto para páginas sin finalización como 404.
Tamaño de campo
Hacer el campo de entrada demasiado corto es un error común entre los diseñadores. Por supuesto, los usuarios aún pueden escribir largas consultas en un campo corto, la regla práctica es tener una entrada de texto de 27 caracteres.
- Establezca los anchos usando em , no solo píxeles y puntos. Una de ellas es el ancho y la altura de un carácter "m" (usando cualquier tamaño de fuente en el que esté configurado un sitio web).
- Si necesita ahorrar espacio, mientras sigue destacando el cuadro de búsqueda, opte por un cuadro de búsqueda creciente , que se expande cuando se hace clic. Esto ahorra espacio en la pantalla sin dejar de darle al usuario suficientes indicaciones visuales para buscar y ejecutar rápidamente la búsqueda.
Use un mecanismo de propuestas de busqueda automática
La autosugestión es una herramienta poderosa que reduce la entrada de datos. Los diseñadores a menudo piensan que el mecanismo de autosugestión está destinado a acelerar la entrada de datos del usuario, pero en realidad es útil para guiar al usuario en la construcción de su consulta de búsqueda..
No borrar la consulta de los usuarios después de presionar el botón Buscar
Guarde el texto original. La reformulación de consultas es un paso crítico en muchos viajes de información: si los usuarios no encuentran lo que buscan, pueden querer buscar de nuevo con una consulta ligeramente modificada. Para que sea más fácil para ellos, deje el término de búsqueda inicial en el cuadro de búsqueda para que no tengan que volver a escribir toda la consulta nuevamente.
Mostrar el número de resultados coincidentes
Muestre la cantidad de elementos de búsqueda disponibles, de modo que los usuarios puedan tomar una decisión sobre cuánto tiempo desean ver los resultados.
No devuelva 'no hay resultados'
- Explique claramente que no hay resultados coincidentes.
- Ofrezca puntos de partida para seguir adelante (por ejemplo, una tienda en línea puede sugerir productos alternativos de la categoría similar).
Los usuarios se sienten abrumados cuando sus términos de búsqu
Proporcionar filtro y opciones de filtrado
El filtrado y la clasificación ayudan a los usuarios a reducir los datos.
Información sacada de http://www.uxbooth.com/articles/best-practices-for-search/
Barra lateral de WP Accessibility Helper
La barra lateral de WP Accessibility Helper con características básicas de accesibilidad como cambio de tamaño de fuente, contraste, control de alt de imagen y más
viernes, 25 de mayo de 2018
Web de registro de reCAPTCHA
Para usar el reCAPTHA de Google es necesario registrarse y cuando finalice te dará el código a insertar.
Guía de beneficios personas con discapacidad (Actualizada abril 2018)
Es una guía de beneficios para las personas con discapacidad yo la dejaría en favoritos.
miércoles, 23 de mayo de 2018
Pautas de diseño de la asociación británica de dislexia
Cuando los diseñadores gráficos y digitales crean un sitio web, una aplicación o una nueva marca, la legibilidad será una de las consideraciones clave durante todo el proceso, la dislexia es una dificultad común de aprendizaje que afecta aproximadamente a una de cada 10 personas y puede tener un gran impacto en la capacidad de las personas para asimilar y recordar información, lo que afecta la concentración
Todo, desde la elección de la tipografía, el espacio entre las letras, las combinaciones de colores, las imágenes y el deslumbramiento de una pantalla digital, puede afectar a alguien con dislesia.
Los tipos de letra preferibles incluyen sans-serif como Arial, Verdana y Tahoma, mientras que recomienda un tamaño de al menos 12-15 puntos.
Encabezados del 20% más grandes que el texto normal y en negrita; usando texto de color oscuro sobre fondo claro; evitando el verde, el rojo y el rosa, ya que estos colores son difíciles para las personas con daltonismo,alineado a la izquierda el texto; evitando el uso de todas las letras capitales; y mantener líneas con un máximo de 70 caracteres.
Guía de la asociación británica de Dislexia 2018
Los Joystick Sip & Puff
Los estudiantes que tienen problemas de movilidad, como la parálisis y las discapacidades de las habilidades motoras finas, utilizan los sistemas Sip-and-puff. Estos sistemas permiten el control de una computadora, dispositivo móvil u otra aplicación tecnológica Los sistemas Sip-and-puff son un tipo de dispositivo de conmutación, que se refiere a la tecnología utilizada para reemplazar el teclado o el mouse de una computadora. Otros dispositivos de conmutación incluyen botones u otros objetos que un alumno puede tocar, empujar, tirar o realizar alguna otra acción simple
martes, 22 de mayo de 2018
Descrubriendo las gafas inteligentes Horizon de Aira
Las gafas modelo Horizon , parecen discretas, pero proporcionarán un ángulo de entorno de 120 grados para que se pueda dar más detalles. Aún mejor, las gafas también contarán con un asistente de inteligencia artificial que puede hacer llamadas e incluso leer etiquetas de recetadas. Por lo tanto, los usuarios pueden decidir por sí mismos cuánta ayuda necesitan.
Hoteles.com la accesibilidad no es solo de ciegos
Suel pasar que las empresas hoteleras, buscadores de hoteles, empresas de viaje...Realicén un buscador con etiquetas WAI-ARIA para hacerló accesible, es conocido que tu cliente primordial es la persona invidente.
Pero en esté mundo no solo tienen discapacidad las personas ciegas, están los dixlesicos, daltonocos, impedidos físicos... Es dificil crear una web que abarque a todos pues puedes crear una web pensada para sordos y descriminar a los sordomudos, pero me parecé un grave error basarsé solo en una sola discapacidad.
En el texto que se usa para describir lo que significa la web hoteles.com en el mundo turistico, se olvidan de las personas con deficit de percepción de colores, supongó que tampocó les importara el tamaño de la fuente.Esta pequña queja es porque se ha anunciado que mañana se aprueba la 'Ley Autonómica de Turismo, Ocio y Hospitalidad', como aplicación del 'Código Ético Mundial para el Turismo' en la comunidad valenciana
domingo, 20 de mayo de 2018
Insertar el texto alternativo en Facebook
El texto alternativo automático utiliza la tecnología de reconocimiento de objetos a fin de proporcionar una descripción visual de una foto para las personas invidentes o con pérdida de visión. Puedes reemplazar este texto para proporcionar una mejor descripción de una foto. Ten en cuenta que esta descripción solo se leerá si alguien usa un lector de pantalla para acceder a Facebook.
Para ver y editar el texto alternativo de una foto antes de publicarla:
- Haz clic en Foto/vídeo en la parte superior de la sección de noticias.
- Selecciona la foto que quieras añadir.
- Haz clic en Editar foto y, a continuación, en Texto alternativo.
- El texto generado de forma automática se mostrará en el lado izquierdo de la foto. Haz clic en Reemplazar texto alternativo generado para editarlo.
- Escribe el texto alternativo en el cuadro. Para volver a usar el texto generado de forma automática, haz clic en Borrar.
- Para guardar el texto alternativo, haz clic en Guardar en la parte inferior derecha.
Para cambiar el texto alternativo de una foto después de publicarla:
- Haz clic en la foto para abrirla.
- Haz clic en “Opciones” en la parte inferior derecha y selecciona Cambiar texto alternativo.
- Haz clic en Reemplazar texto alternativo generado o cambia el texto que aparece en el cuadro. También puedes hacer clic en Borrar para volver a usar el texto alternativo generado de forma automática.
- Haz clic en Guardar.
viernes, 18 de mayo de 2018
Prueba la accesibilidad de tu aplicación
La accesibilidad es una parte importante de cualquier aplicación. Al integrar componentes y servicios accesibles, puede mejorar la usabilidad de su aplicación, especialmente para usuarios con discapacidades.Según el Banco Mundial , el 15% de la población mundial tiene algún tipo de discapacidad. Las personas con discapacidades dependen de aplicaciones y servicios accesibles para comunicarse, aprender y trabajar. Al hacer que su aplicación sea accesible, puede llegar a más usuarios.
Esta información la he sacado de: Introduction to accessibility for Android apps and games
Las pruebas de accesibilidad le permiten experimentar su aplicación desde la perspectiva de sus usuarios y encontrar problemas de usabilidad que de otra manera podría pasar por alto. Las pruebas de accesibilidad pueden revelar carencias para hacer que su aplicación sea más valiosa y versátil para todos sus usuarios, incluyendo aquellos que sufrén discapacidades.
Esta información la he sacado de: Introduction to accessibility for Android apps and games
Las pruebas de accesibilidad le permiten experimentar su aplicación desde la perspectiva de sus usuarios y encontrar problemas de usabilidad que de otra manera podría pasar por alto. Las pruebas de accesibilidad pueden revelar carencias para hacer que su aplicación sea más valiosa y versátil para todos sus usuarios, incluyendo aquellos que sufrén discapacidades.
jueves, 17 de mayo de 2018
Plan 300x100 Empieza estando fuera de la ley
Les recuerdo a nuestros dirijentes que se tiene que cumplir la ley 7/2010 que en su articulo 8 se dice
Los derechos de las personas con discapacidad.
Las personas con discapacidad visual o auditiva tienen el derecho a una accesibilidad universal a la comunicación audiovisual, de acuerdo con las posibilidades tecnológicas.
También recordales la ley 56/2007 donde toda comunicación se realizará de manera accesibilidad y crear un video sin subtitulado ni transcripción, no ayuda.Supongo yo que en las zonas rurales también habrá gente con discapacidad
La accesibilidad en la publicidad
Hoy 17 de mayo de 2018 es el día internacional de internet es bueno recordar que internet es una herramienta muy útil y que si se usa adecuadamente todos podemos disfrutarlo. Voy hablar de un tema muy dejado por esta sociedad, la publicidad. Las empresas ya sean cosméticos, medicamento, comida, bebida.... Se embarcan en campañas super costosas, con grandes recursos técnicos, humanos y se olvidan de un simple detalle, el 20% de la población sufre una discapacidad, ese 20% es mucho dinero, ese 20% si habla bien de un producto afectara a sus allegados y al mejor la cuota cambia al 35% y todo porque han pensado un poco en la accesibilidad. Un claro ejemplo es "Feel the View" de Ford, no creó que Ford esté creando un coche para ciegos, pero si han pensado en un hijo, abuelo o amigo que es ciego y tiene derecho a disfrutar del paisaje, ese detalle hace que la gente tienda a comprar sus modelos.
Voy a dar unas pautas para mejorar la accebilidad en la publicidad.
Subtítulos
Si bien los anuncios impresos y televisivos generalmente son accesibles para personas con discapacidades auditivas, pocos anuncios de video digital se ajustan a este grupo demográfico. Los subtítulos ocultos muestran el diálogo y describen otros sonidos importantes directamente en el anuncio. La implementación de esta función puede mantener a una persona con discapacidad auditiva involucrada en su contenido.
Transcripción
La transcripción es otra forma de hacer que su anuncio sea accesible para personas con discapacidades. Un anuncio de video puede ser confuso para las personas con problemas de visión si el diálogo está fuertemente relacionado con las imágenes en movimiento. La transcripción describe el video a los usuarios para que puedan comprender el alcance completo del anuncio.
Texto alternativo
Si su anuncio digital incluye texto y fotos pero no tiene audio, es posible que las personas con discapacidad visual no puedan acceder a él. El texto alternativo es una gran manera de poner su anuncio a disposición de clientes potenciales que son ciegos o tienen dificultades para identificar imágenes. La página web está simplemente incrustada con texto que describe la imagen. Ese texto es recogido por un lector de pantalla que describe de manera audible la imagen a su usuario.
Simplicidad
Parecé algo obvio intenta evitar los destellos de luz, la luces brillantes o flash. Puedén llegar a producir vommitos o conbulsionesmiércoles, 16 de mayo de 2018
martes, 15 de mayo de 2018
BraiBook,dispositivo de lectura braille
BraiBook es un dispositivo de lectura con un solo carácter braille. El texto se mueve a través de la celda del dispositivo, de modo que el dedo del lector permanece inmóvil. BraiBook es capaz de codificar documentos del alfabeto Braille en PDF, ePub o TXT y en español o inglés.
domingo, 13 de mayo de 2018
Estudio de lo importante que es el texto alternativo
Las imágenes necesitan texto alternativo: esta es una de las primeras cosas que los diseñadores y desarrolladores aprendemos sobre la accesibilidad, lo que no es tan fácil de determinar cuándo usar texto alternativo y cómo escribir texto alternativo para que esté sea efectivo. Para escribir el texto alternativo apropiado, debes entender para quién estás escribiendo el texto alternativo y cuál es el propósito de la imagen.
¿Quién usa el texto alternativo?
El texto alternativo es utilizado principalmente por personas que utilizan lectores de pantalla para acceder a sitios web, aplicaciones y otro software. Las personas que usan lectores de pantalla generalmente son completamente ciegas o no tienen suficiente visión que les hace difícil leer el texto en una página. Es posible que las personas con baja visión no puedan ver una imagen lo suficientemente bien como para entender qué es, y las personas totalmente ciegas no podrán verla en absoluto. Si una imagen está transmitiendo información importante que no está disponible en otra parte de la página, una persona que no puede ver la imagen no obtendrá esa información si la imagen no tiene texto alternativo.
Las personas de países en vías de desarrollo que tienen conexiones a Internet muy lentas, tienen la opción de desactivar las imágenes para que las páginas se carguen más rápido. Cuando desactivan las imágenes en la configuración de la mayoría de los navegadores principales, se mostrará el texto alternativo para la imagen.
.Las personas con discapacidades cognitivas también pueden desactivar las imágenes en una página para reducir el número de distracciones. Si una persona tiene problemas para procesar grandes cantidades de información o se distrae con facilidad.
¿Cuándo las imágenes necesitan texto alternativo?
La respuesta a esta pregunta, y la respuesta que muchas personas no esperan, es que no todas las imágenes necesitan texto alternativo. En el mundo de la accesibilidad, diferenciamos entre imágenes que son decorativas e imágenes que son informativas .
Las imágenes decorativas generalmente no necesitan texto alternativo.
Las imágenes informativas, por otro lado, transmiten algún tipo de información. La regla de oro que uso para determinar si una imagen es informativa o no es eliminarla del diseño: si me falta información porque la imagen se ha ido, significa que la imagen es informativa y necesita texto alternativo.
Es bastante común ver imágenes junto con texto, particularmente en sitios de noticias, redes sociales y sitios de comercio electrónico. A menudo, las imágenes van acompañadas de un título u otro texto que describe la imagen.
La imagen debe incluir texto alternativo que será más descriptivo que el texto debajo de él.
Tipos de imágenes que definitivamente necesitan texto alternativo
Por supuesto, hay algunos tipos de imágenes que siempre son informativas y, por lo tanto, siempre necesitan texto alternativo:
- Imágenes que son enlaces o botones
- Imágenes que contienen texto importante
- Logotipos
Es importante mirar el contexto de la imagen: si hay texto renderizado en HTML adyacente a la imagen que le da la misma información, entonces proporcionar texto alternativo puede ser redundante.
Imágenes que son enlaces o botones
Es bastante común encontrar imágenes, especialmente en sitios de marketing o comercio electrónico, que también son enlaces. Por ejemplo, en una lista de productos típica
Hay tres claves para escribir texto alternativo para imágenes que también son enlaces (o botones):
- Las imágenes que se pueden hacer clic deben tener texto alternativo
- El texto alternativo o el texto asociado con la imagen debe darle una pista sobre lo que sucederá cuando siga el enlace o active el botón.
- Si no hay texto alrededor de la imagen, ¡NECESITA texto alternativo!
Si un enlace es una imagen y no tiene texto alternativo, todo lo que un usuario de lector de pantalla escuchará es la palabra "enlace".
Logotipos
Es muy, muy raro que un producto o logotipo de la empresa se utilice de una manera que no requiera texto alternativo. Incluso cuando el logotipo tiene texto, ese texto suele formar parte de la imagen y no puede eliminarse.
Los logos también se utilizan a menudo en el encabezado o banner de un sitio y suelen ser enlaces que conducen a la página principal del sitio.
Los iconos son imágenes, también
Los iconos siguen los mismos principios que otros tipos de imágenes: si es informativa o no lo es
Cada vez es más común ver iconos que se sostienen por sí solos, sin ningún texto a su alrededor. En ese caso, es MUY importante agregar texto alternativo a los iconos, porque de lo contrario, no tendrán sentido para cualquiera que no los pueda ver. Es muy raro que los iconos sean completamente decorativos.
Piensa en ello cómo en un tweet
Piensa en el texto alternativo como un tweet que describe una imagen. Los tweeters efectivos se ven obligados a agrupar suficientes palabras en 140 caracteres para transmitir su punto de vista. La diferencia está en que no es necesario incluir hashtags o abreviaturas.
Conclusión:
Escribir texto alternativo te convierte en un mejor diseñador
Mas detalle en.
viernes, 11 de mayo de 2018
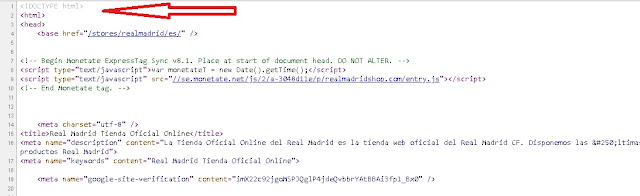
Real Madrid real inaccebilidad
He entrado en la web del Real Madrid para encontrar información de su final en Kiev y he quedado alucinado con su falta de desconsideración a las personas discapacitadas o con con déficit auditivo.
Ninguno de sus videos esta subtitulado, es más su reproductor no contempla la opción de actívalos.
Los defensores acérrimos dirán- es futbol, no se tiene que subtitular- y yo me digo ¿las entrevistas también son futbol?
Casi todo el mundo conoce al Real Madrid, la fundación Real Madrid. Y me resulta alucinante que con tan basto presupuesto no tengan una pequeña partida para la accesibilidad en su web.
Cuando he deseado entrar en la tienda on-line para realizar un regalo, he recibido el golpe de gracia ¡faltaba el idioma principal!, se han esforzado en hacerla atractiva, que se vea bien en cualquier dispositivo, hasta puedes elegir de donde eres y que se adapte a tu país, pero eso no sirve sino incluyes en el código fuente el idioma principal.
No tienen obligación legal de tener su web accesible, pero si ética, según su presidente Florentino Pérez, el Madrid es internacional pues bien que tengan una web que cumpla con los estándares internacionales en materia de accesibilidad web sería un buen comienzo.
jueves, 10 de mayo de 2018
La web de Correos no solo es inaccesible para invidentes
En la web de Correos al entrar para buscar un codigo postal me he encontrado con un captcha, la primera pregunta un poco lógica es ¿que hace eso allí?.
Les recuerdo que los captcha basados en la lectura de texto u otras tareas de percepción visual evitan que los usuarios ciegos o con discapacidad visual accedan al recurso protegido. Aunque han intentado usar el de Google para mejorar la accesibilidad, estudios han demostrado que no es 100% efectivo para discapacitados visuales.
Cuando he intentado ponerme en contacto con atención al cliente me he dado cuenta que peor no se pueden hacer las cosas, el texto con el fondo de la web no es accesible.
miércoles, 9 de mayo de 2018
El futuro de Google la app Lookout
Google está desarrollando una aplicación que espera que ayude a millones de personas ciegas y con discapacidad visual en el mundo a ser más independientes.
El gigante de la web dijo el martes que está trabajando en una aplicación de Android llamada Lookout que ofrece a los usuarios pistas auditivas sobre los objetos, el texto y las personas que los rodean.
El gigante de la web dijo el martes que está trabajando en una aplicación de Android llamada Lookout que ofrece a los usuarios pistas auditivas sobre los objetos, el texto y las personas que los rodean.
Los nominados al Premio Google Play 2018
Cada año, los Premios Google Play reconocen las mejores aplicaciones y juegos en Google Play. Representan algunas de las mejores experiencias disponibles en Android, con énfasis en la calidad general, el diseño sólido, el rendimiento técnico y la innovación. Los nominados fueron seleccionados por varios equipos en Google.
Aplicaciónes de bienestar
Aplicaciones que permiten a las personas vivir mejor.- Clue by BioWink GmbH
- Fabulous by TheFabulous
- Headspace by Headspace, Inc.
- Lifesum by Lifesum
- Simple Habit by Simple Habit, Inc.
Accesibilidad
Aplicaciones o juegos que permiten la interacción del dispositivo de una manera innovadora que sirve a personas con discapacidades o necesidades especiales.
- Audio Game Hub by Sonnar Interactive
- Be My Eyes by Be My Eyes Preste sus ojos a una persona invidente por vídeo en directo o sea asistido por una comunidad de usuarios videntes.Be My Eyes se basa en contribuir y beneficiarse de los pequeños actos,Los usuarios invidentes o con discapacidad visual pueden obtener ayuda de un voluntario vidente, que será notificado en su teléfono. Tan pronto como el usuario vidente acepte la solicitud de ayuda, se establecerá una conexión de audio y vídeo en vivo entre ambas partes. El ayudante de visión ahora puede ayudar a las personas ciegas o visualmente discapacitadas a través de la conexión de vídeo de la cámara trasera del usuario ciego.
- Open Sesame by Sesame Enable
- Universal Copy by Camel Corporation
- Voice Volume Catcher by LITALICO lnc.
Impacto social
Aplicaciones o juegos que crean un impacto positivo en comunidades de todo el mundo (centradas en la salud, la educación, la respuesta a crisis, los refugiados, la salud financiera y las funciones de recaudación de fondos)
- Forest by forestapp.cc
- Khan Academy by Khan Academy
- Otsimo by Otsimo
- Tala by Tala Mobile
- TODXS by TODXS
Juegos de construcción comunitaria
Juegos creados para conectar a los jugadores, fomentando la interacción social y la construcción de la comunidad
- Clash Royale by Supercell
- Episode by Pocket Gems
- Lineage 2: Revolution by Netmarble Corporation
- Pokémon GO by Niantic, Inc.
- PUBG MOBILE by Tencent Games
Comportamiento sobresaliente
Aplicaciones de nuevos desarrolladores que ofrecen una experiencia única a la vez que logran un sólido crecimiento de la instalación orgánica.
- Astro by Astro Technology
- Canva by Canva
- Drops by Language Drops
- Kredivo by FinAccel Pte Ltd
- N26 by N26
Desactiva tu JavaScript y descubrirás una web diferente
Sin JavaScript, aparece una web mágica, más pura, sin publicidad, sin ventanas emergentes, sin advertencias de cookies y muchos de los patrones oscuros que experimentamos hoy . También hay personas con problemas de percepción que desactivan JavaScript por necesidad. Pocos sitios consideran las pautas de accesibilidad por lo que sigue siendo la forma más fácil de reducir el movimiento y los efectos animados que pueden inducir desorientación y náuseas,.Microsoft Edge dificulta la desactivación de JavaScript. Quizás es porque JavaScript se ha convertido en una parte integral de Windows 10 en lugar de una omisión en Edge. Si no te gusta, puedes instalar cualquier otro navegador o usar un proxy para eliminar los archivos .js
martes, 8 de mayo de 2018
Publicada la Norma Experimental UNE153101EX sobre LecturaFacil,
Este documento normativo especifica los requisitos y recomendaciones para la adaptación, creación y validación de documentos en Lectura Fácil y pretende garantizar la comprensión de los textos escritos por todas las personas.La Lectura Fácil forma parte de una estrategia global cuyo objetivo es facilitar la accesibilidad, eliminando las barreras en la comprensión, interacción y uso de productos y servicios en los diferentes entornos, garantizando así la accesibilidad universal, el diseño para todos y la igualdad de oportunidades.
Puedes descargarte la norma UNE 153101:2018 EX en la web de AENOR
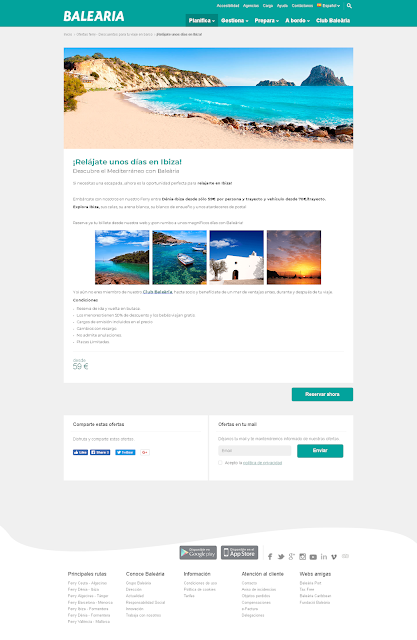
Balearia, la accesibilidad web hace aguas
Yo veraneo en Denia y he pensado en viajar a Ibiza para ellos he visitadó la empresa encargada de los ferrys a las islas, Balearia. He de reconocer que desde que entre en su web hasta dia de hoy han realizado cambios tanto en aspecto visual, cómo intentar mejorar la accebilidad.
Yo por suerte no tengo un problema grave de visión pero me pongo en lugar de otros por cierto una idea que se debería hacerse más a menudo. Y ver cómo el botón de reservar no es nada accesible desanima.
Es muy sencillo el tener un CMS y olvidarse de todo pero lo importante es que el core o núcleo tenga presente la accesibilidad.Es una recomendación que realizó antes del periodo vacacional, aún estan los desarrolladores del portal de Balearia de modificar el diseño y no dején alguno en puerto.
lunes, 7 de mayo de 2018
Ley igualdad de trato y no discriminación del PSOE,¿Tendrán poca vergüenza?
Es una vergüenza el video que han publicado en portada de su web, donde el grupo parlamentario del PSOE para promocionar una ley para que se regulen hasta 15 derechos como la desconexión digital, el derecho al olvido, la privacidad de las comunicaciones o el derecho a la portabilidad, no disminación por raza o sexo. Ósea que han empezado olvidándose de las personas con discapacidad auditiva o extranjeros que están aprendiendo nuestro idioma y no tiene aún un dominio de la lengua pues carecén de subtitulos ya sean quemados en el vídeo o no. Ya se han olvidado de que José Luis Rodríguez Zapatero y el PSOE fueron los precursores de la accesibilidad web han comenzado con buen pie, discriminando a las mujeres con alguna discapacidad auditiva.
Ya, para rematar sus maravillosas exposiones en los videos de YouTube han usado el subtitulado automático y cuando la presentación acabó salé el texto bien, será que querían decir bien, ya se la hemos colado. ¿dónde habrán dejado los ideales? seguro que cómo ellos quieren olvidados.
Ya, para rematar sus maravillosas exposiones en los videos de YouTube han usado el subtitulado automático y cuando la presentación acabó salé el texto bien, será que querían decir bien, ya se la hemos colado. ¿dónde habrán dejado los ideales? seguro que cómo ellos quieren olvidados.
Auditar apps web con Lighthouse
Lighthouse es una herramienta automatizada de código abierto diseñada para mejorar la calidad de tus apps web. Puedes ejecutarla como una extensión de Chrome o desde la línea de comandos. Le facilitas a Lighthouse una URL que quieres auditar, Lighthouse ejecuta una serie de pruebas contra la página, y luego genera un informe sobre el rendimiento de la página.
Extension de Chrome
Extension de Chrome
Informar de una ventana de tu navegador
Probablemente hayas visto este código de HTML antes:
<a href="https://mysite.com" target="_blank" rel="noopener"> Inicio </a> Específicamente, mira el atributo target="_blank". Esto es lo que permite que un enlace abra una nueva pestaña o ventana automáticamente.
¿Por qué informar a alguien que la activación de un enlace abré una nueva ventana o un sitio?
Las personas que usan lectores de pantalla descanocen si esé enlace les lleva aún enlace interno o abrén una nueva ventana. Tiene que tener presenté estas palabras. Permite tener al usuario de tu web el control.
La idea principal es darle poder al usuario; informar al usuario de lo que podría suceder para permitir que se tome una decisión sobre cómo y cuándo desean actuar.
Solución
Cuando un enlace presenta el target="_blank", agregue el aria-describedby, estableciendo su valor id apropiado.
<div hidden>
<span id = "new-window-0"> Se abre en una nueva ventana </ span>
<span id = "new-window-1"> Abre un sitio externo </ span>
<span id = " new-window-2 "> Abre un sitio externo en una nueva ventana </ span>
</ div>
<a href="https://mysite.com" target="_blank" rel="noopener" aria-describedby="new-window-0">
Mi sitio
</a>
¿Qué es el rel=”noopener”?
Aunque parezca muy intrusivo, en realidad es una medida de seguridad para evitar que los enlaces maliciosos tomen el control de una pestaña abierta.
Eso es bueno para los usuarios de lectores de pantalla, pero ¿qué pasa el discapacitado visual que solo usa el teclado?
Una solución es usar un icono junto con el texto del enlace. Con un ícono, alguien que pueda ver el ícono recibirá la notificación de que algo diferente podría ocurrir cuando active el enlace.
Noes recomendable usarló en el <footer> del documento pero si en el cuerpo<main>
viernes, 4 de mayo de 2018
Nucleus 7 procesador de sonido para implantes cocleares
Lo particular del procesador Nucleus 7 es que es el primero pensado para Iphone, Este procesador juega un papel muy importante. El procesador captura y procesa el sonido para pasar la señal más limpia al implante.
Esistén tres modelos.
Gracias a la compatibilidad con tu Iphone el procesador Nucleus 7, puede conectarse cómodamente con las personas, pues las llamadas telefónicas pasan directamente a su procesador también puedes disfrutar de música y videos.
También tienes a tus posición una aplicacion en tu movil donde puedes controlar todos los parametros.
Los procesadores de sonido Nucleus tienen un clasificador de lugares que escanea automáticamente su entorno e identifica el entorno de escucha como una de las seis escenas. SmartSound iQ luego ajusta la configuración para proporcionarle una audición óptima para esa situación sin la necesidad de realizar ajustes manuales en el procesador.
Mas información en
https://www.closingthegap.com/introducing-the-nucleus-7-sound-processor/jueves, 3 de mayo de 2018
"Feel the View" te dice lo que estas viendo en tu coche
"Feel the View" es una tecnología prototipo de Ford, que se encuentra en la parte superior de la ventanilla de tu automóvil. Al presionar un botón en el dispositivo se toma una fotografía de la vista actual, y luego la imagen en color se convierte en una ilustración a escala de grises.Gracias a los LED especiales en el dispositivo, el cristal de la ventana se convierte en una pantalla, con cada tono de gris proporciona una vibración diferente a la persona que lo usa.
También hay una interfaz de voz dentro del automóvil, que puede ofrecer un contexto sobre lo que está viendo el pasajero.
También hay una interfaz de voz dentro del automóvil, que puede ofrecer un contexto sobre lo que está viendo el pasajero.
miércoles, 2 de mayo de 2018
Scroll y la accesibilidad
He de reconocer que visualmente es muy atractivo, personalmente la mayoria de agencias de publicidad lo usan pero cómo no tienen obligación legal de tener su web accesible les dá igual este aspecto. He leido varios articulos sobre el scroll y la accesibilidad, el mas que me resolvió la duda fué.Infinite Scroll & Accessibility! Is It Any Good? de Raghavendra Satish Peri. Si una página pareceque parece no tener fin, por la abrumadora cantidad de opciones a menudo impide que los usuarios hacer clic en cualquier cosa. El desplazamiento infinito a menudo causa frustración. Para actividades basadas en tareas como encontrar un producto en particular, puede sentirse "como que se ahoga en un abismo de información que no tiene fin".
En definitiva no es accesible en mi opinión, yo no sufró una gran discapacidad visual pero me gusta ponermé en el lugar del otro y si usas un lector de pantalla nunca encontraras el pie de pagina aúnque estés usandó WAI-ARIA 1.1, la verdad no es lo ideal para estas personas.
Mientras que el desplazamiento infinito puede ser accesible para las personas que usan lectores de pantalla que usan varios Roles, Estados y Propiedades de ARIA, no es una gran experiencia de usuario para otros usuarios
Articulos relacionados. Infinite scrolling is probably not a good idea for your website; 7 reasons why infinite scrolling is probably a bad idea
La
overflowpropiedad especifica lo que debería suceder si el contenido se desborda en el cuadro de un elemento.{
overflow: scroll;}
<iframe src="/default.asp" width="200" height="200" scrolling="yes">
</iframe>
Suscribirse a:
Entradas (Atom)